12 月 22
本單元進度說明:
當我們完成App的內容設計與進行過真機測試後,我們就可以生成可獨立執行的App,分別可以在iOS,Android與Windows系統下運行。
特別說明:由於iOS作業系統保護的關係,除非你的iPhone或iPad經過『越獄』(經過越獄的設備即會失去保固),否則所有的iOS App必須經由『App Store』下載與安裝,由於蔡老師手上沒有已經越獄的iPhone或iPad,因此iOS部分教學僅進行生成ipa檔案。
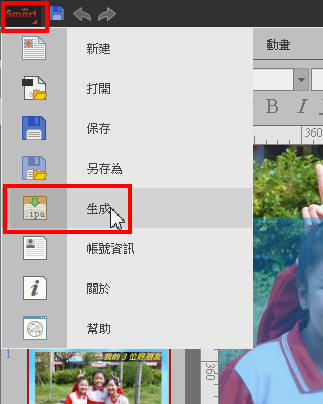
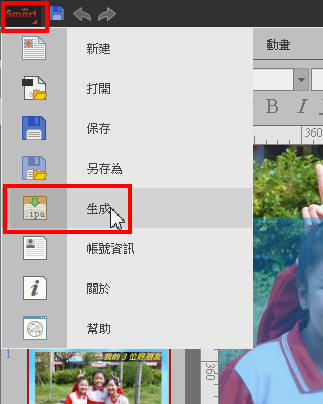
01.請點選視窗左上角的『Smart』圖示→『生成』。

Read More
12 月 19
本單元進度說明:
App設計完成後,將進行真機測試工作,確認App實際運作是否有無疏漏或錯誤,以便進行修正。
注意:真機測試時電腦端與平板(或手機)端必須處於同一個區域網路之內,因此平板(或手機)務必以WiFi連結到與電腦端相同的區域網路內的無線基地台。
底下教學區分為Android系統與iOS系統來說明。
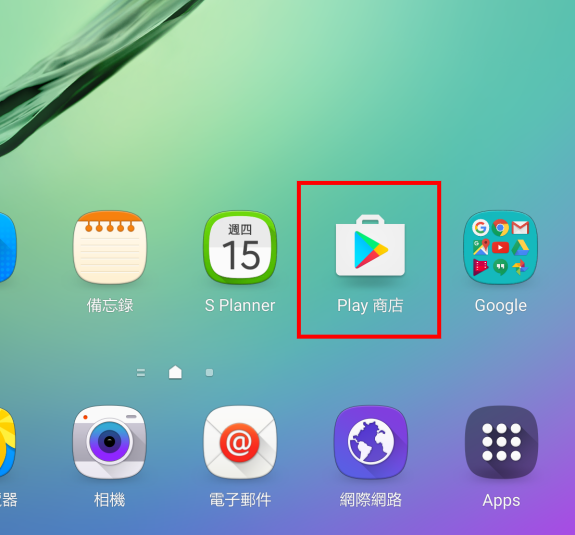
01.首先說明Android系統,測試機型為Samsung Galaxy S2平板電腦。首先請點選『Play商店』,我們要下載真機測試專用App。

Read More
12 月 17
本單元進度說明:
我們在這單元將加入背景音樂與特殊音效。
請注意:所謂背景音樂是指不論在任何頁面瀏覽,音樂都是一直持續播放的。
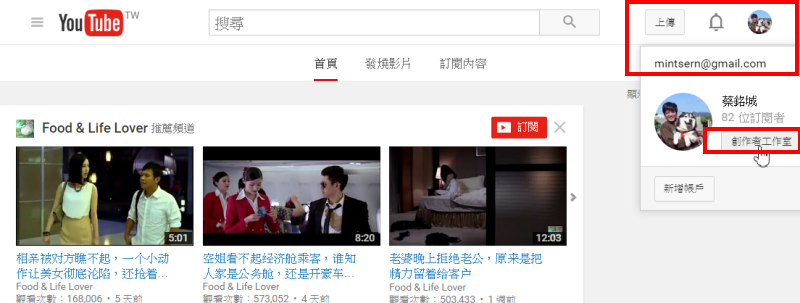
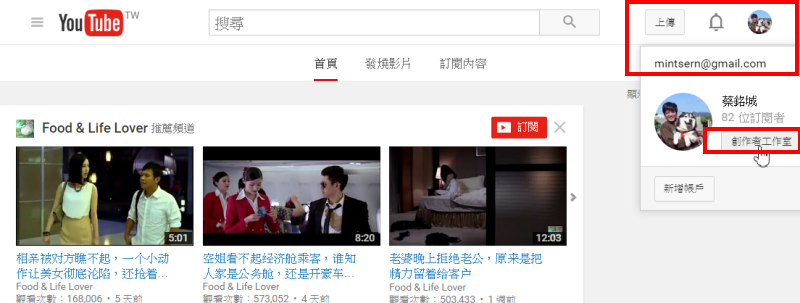
01.在App加入背景音樂要注意別觸犯著作權法,這時我們可以從YouTube取得免費的背景音樂。請先『登入』YouTube,點選網頁頁面右上角的帳號,按一下『創作者工作室』。

Read More
12 月 17
本單元進度說明:
教學單元照片為3人合照,每一位都有獨立介紹頁面。
但若是合照人數較多,而其中的某些人不做獨立介紹頁面時,我們可以在這些人身上製作浮出氣泡說明文字。
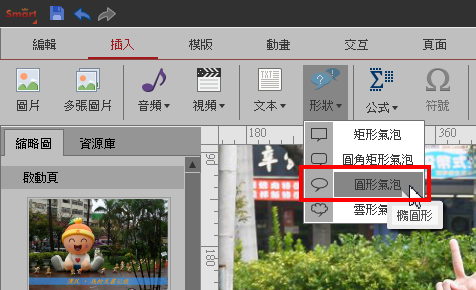
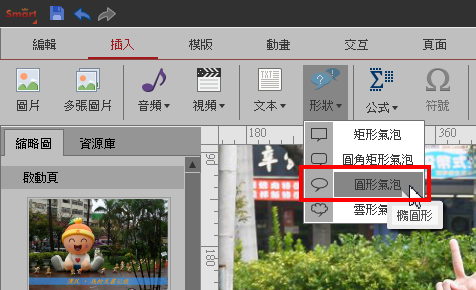
01.點選『插入』索引標籤→『形狀』→『選擇一個氣泡種類』。

Read More
12 月 17
本單元進度說明:
建立一個操作說明頁面。
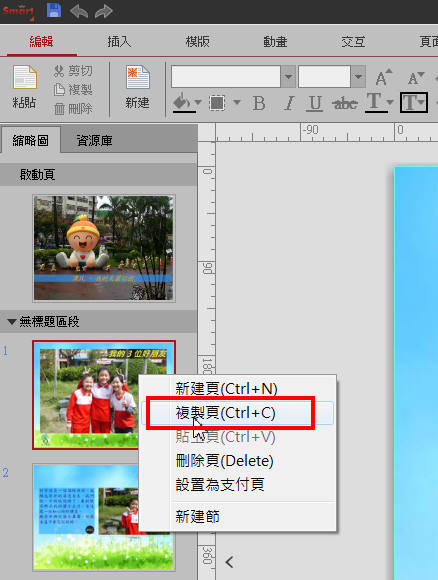
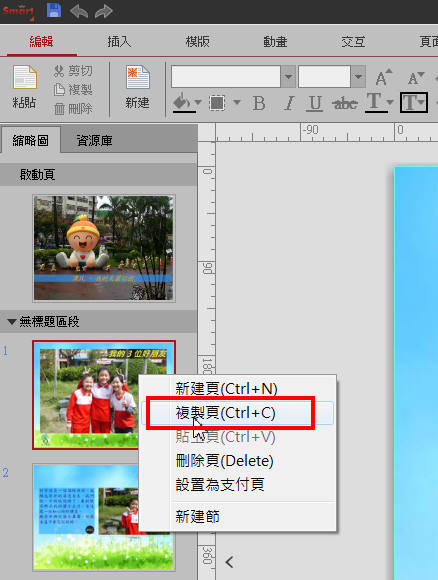
01.我希望操作說明頁的外觀與主頁面的背景圖相同,僅僅上方覆蓋灰黑色半透明遮罩,並以白色字體呈現說明文字。因此,我們要使用複製頁面的功能來建立一個跟主頁面外觀一模一樣的頁面。請在左方略縮圖的主頁面按『滑鼠右鍵』→『複製頁』。

Read More
12 月 17
本單元進度說明:
我們希望觸摸主畫面的某一位同學時,畫面可以跳轉到該位同學的介紹畫面。
因此本單元進度就是要建立觸摸熱區並設定其交互行為。
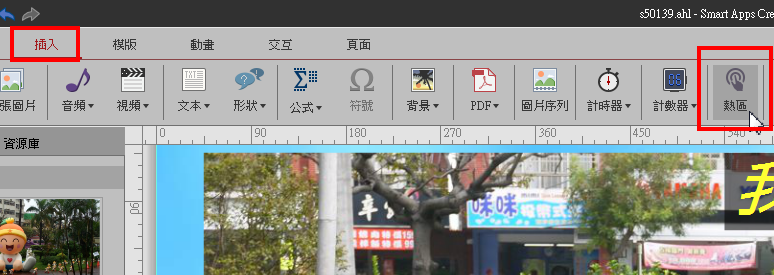
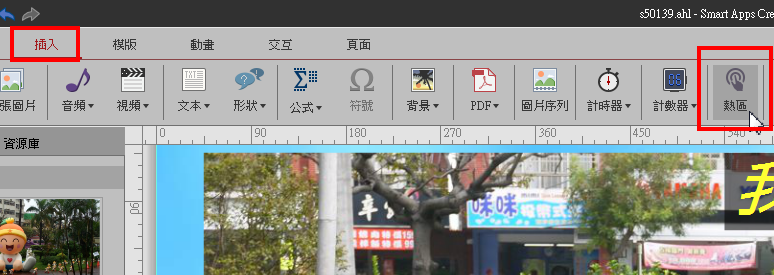
01.請切換到主畫面,並點選『插入』索引標籤→『背景』→『熱區』。

Read More
12 月 17
本單元進度說明:
本單元要完成每位同學的個人介紹頁面。
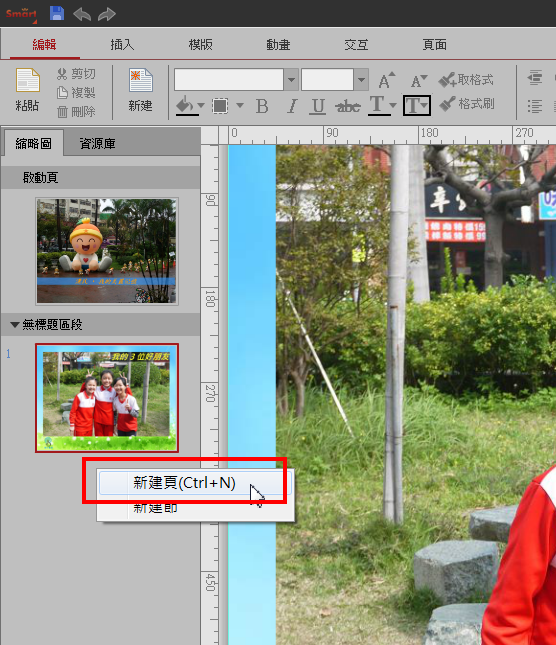
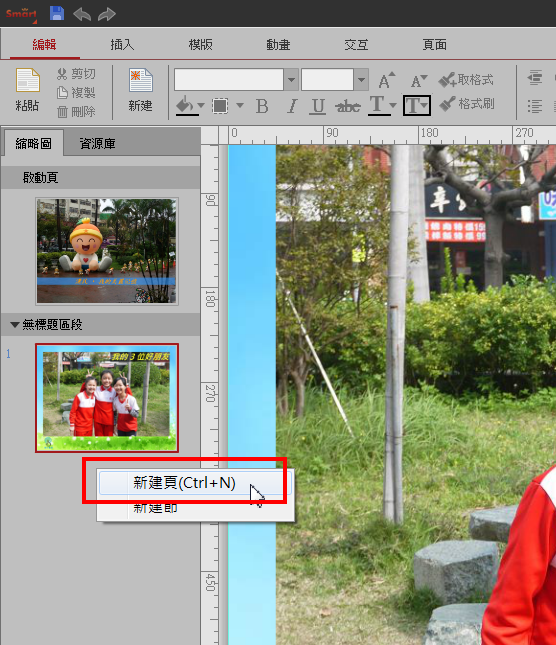
01.請在左方『略縮圖』窗格的主目錄頁下方『按滑鼠右鍵』→『新建頁』。

Read More
12 月 17
本單元進度說明:
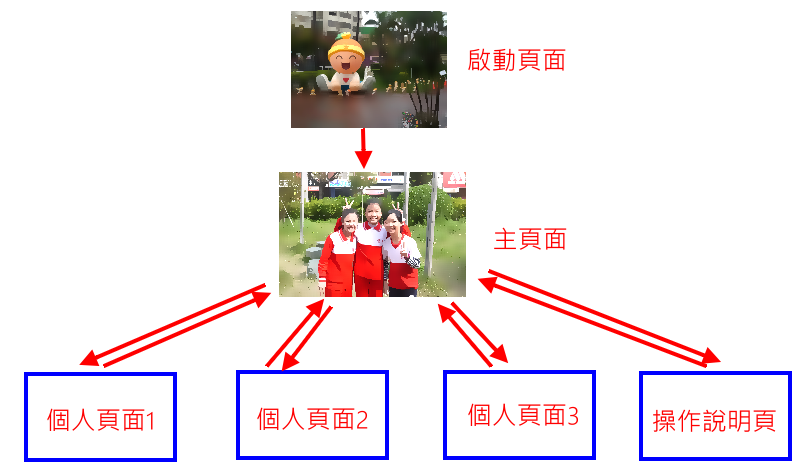
完成啟動頁之後,接下來開始設計主目錄頁面。
我們將在主目錄頁放製一張同學的合照,當我們點選某位同學時,就會跳轉到這位同學的詳細介紹頁面。
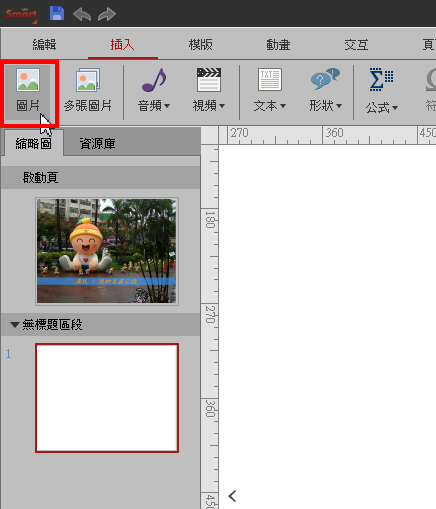
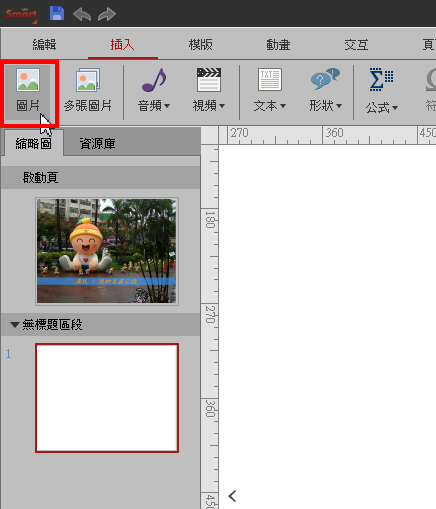
01.首先要插入一張合照。請點選『插入』索引標籤→『圖片』。

Read More
12 月 17
進度說明:
這單元要完成開啟App之後的第一眼畫面,就是啟動頁。
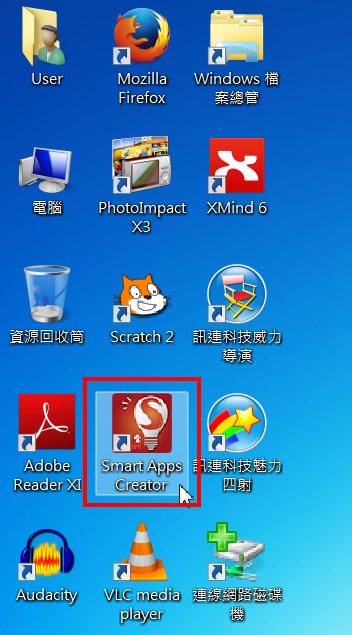
01.請點選桌面上的『Smart Apps Creator圖示』執行程式。

Read More
12 月 17
說在前面:
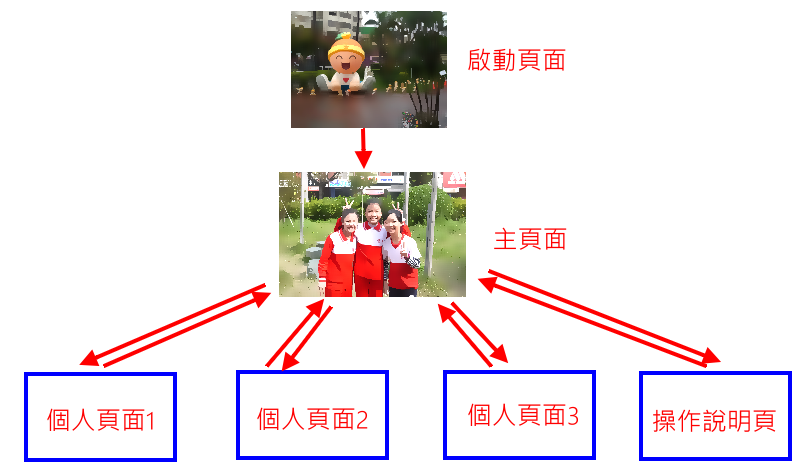
這系列課程是利用Smart Apps Creator來設計一個畢業紀念APP,我們首先必須先對進行APP內容有個初步構想與規劃。

Read More