本單元進度說明:
本單元要完成每位同學的個人介紹頁面。
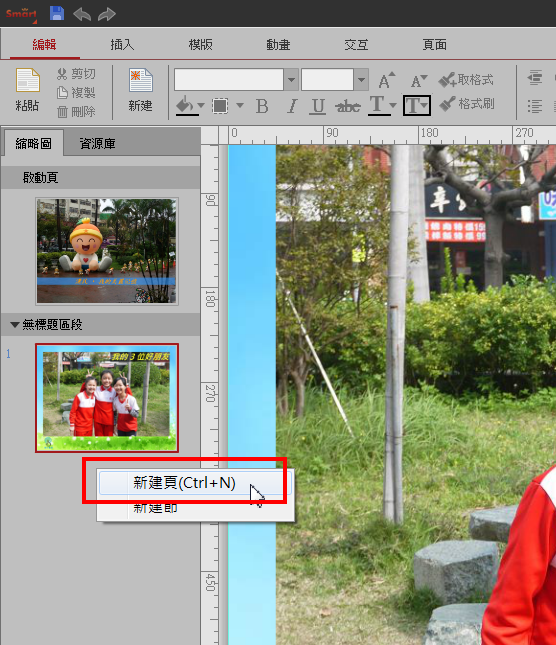
01.請在左方『略縮圖』窗格的主目錄頁下方『按滑鼠右鍵』→『新建頁』。

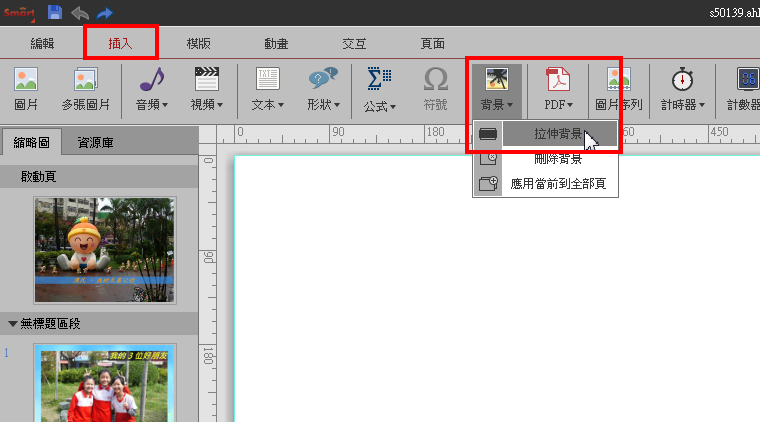
02.我們首先要在新建頁面放置背景圖片。點選『插入』索引標籤→『背景』→『拉伸背景』。

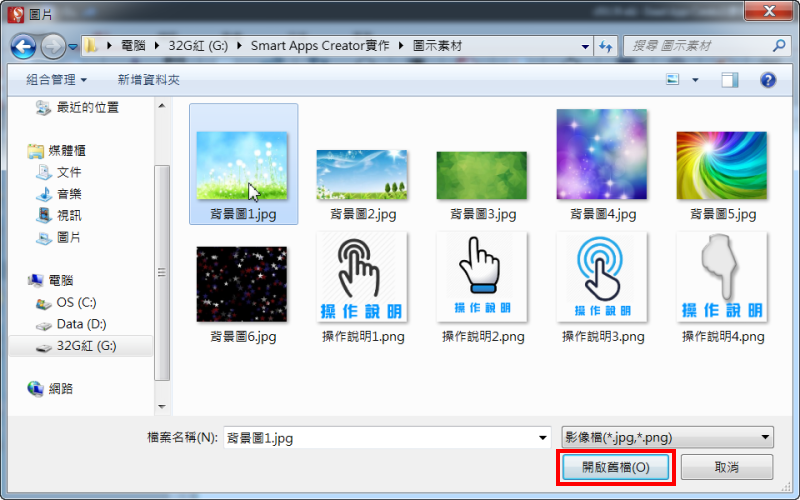
03.點選要使用的背景圖片,按『開啟舊檔』。

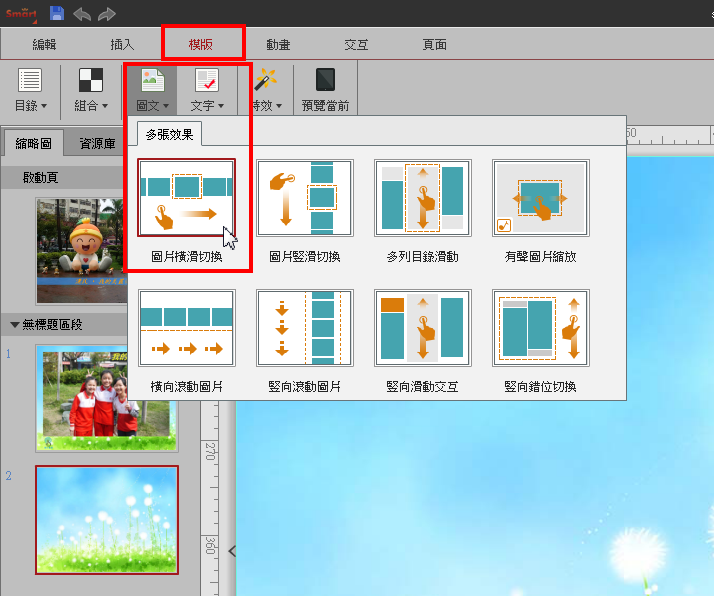
04.接下來我們要放上數張某一位同學的照片,並且可以利用觸控滑動來切換相片。請點選點選『模板』索引標籤→『圖文』→『圖片橫滑切換』。當然,你也可以使用其他的照片切換模板。

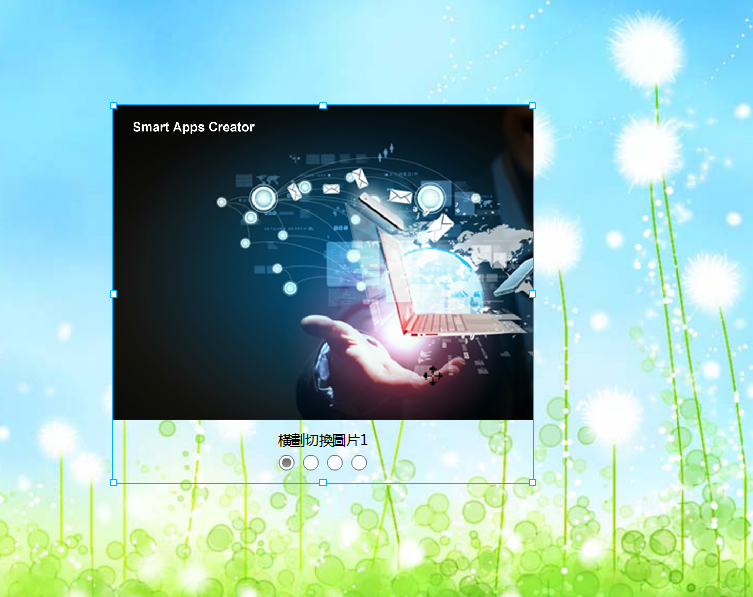
05.這時在畫面中央上會出現預設的圖片模板。

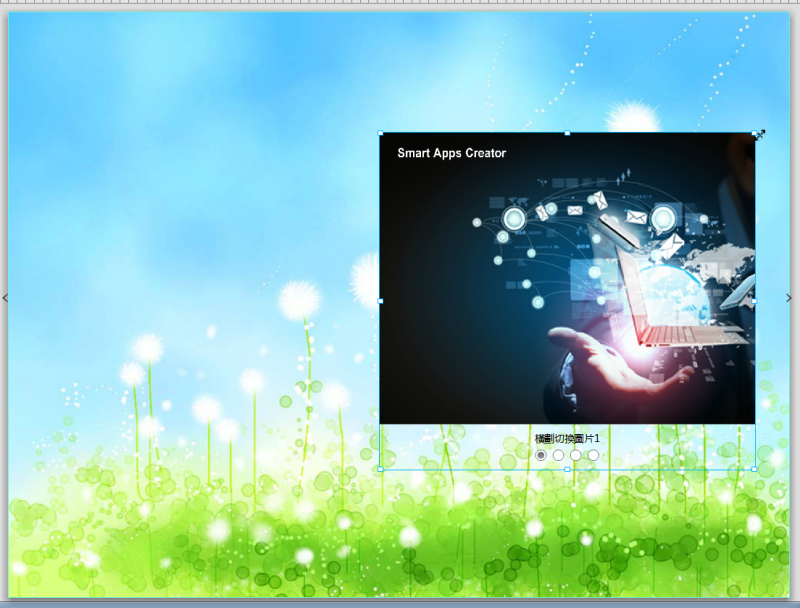
06.請將圖片模板調整到適當的位置與大小。

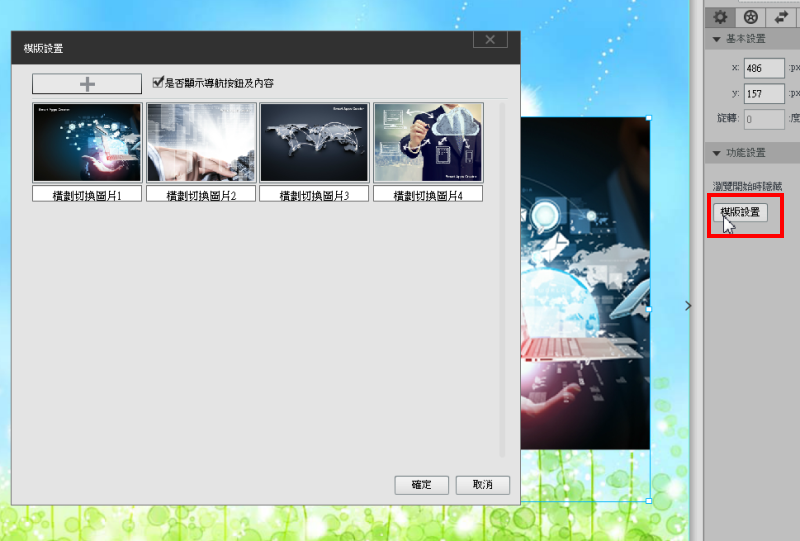
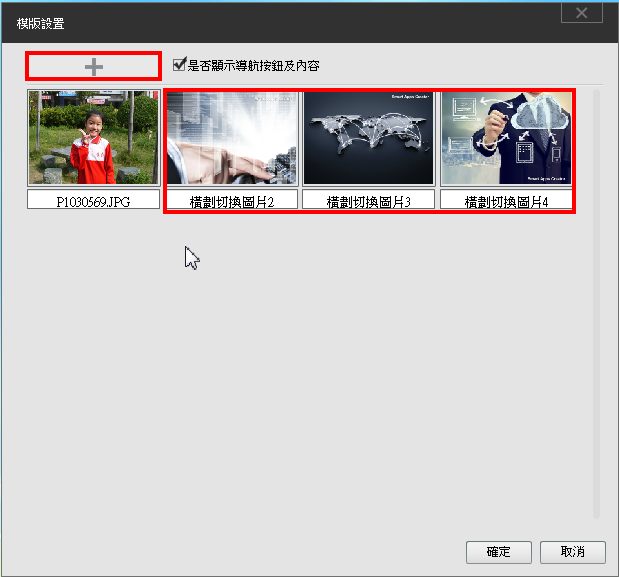
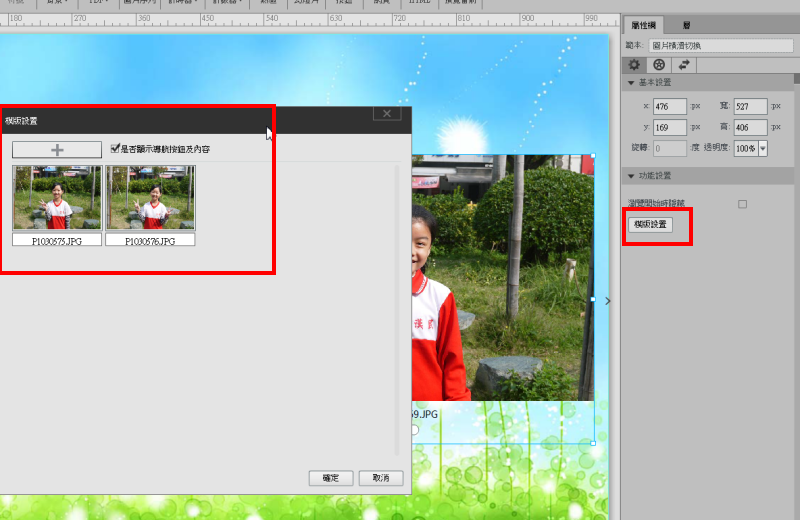
07.接著要更動模板內相片的內容,請在右方『屬性』窗格中,找到『功能設置』項目中的『模板設置』按鈕。

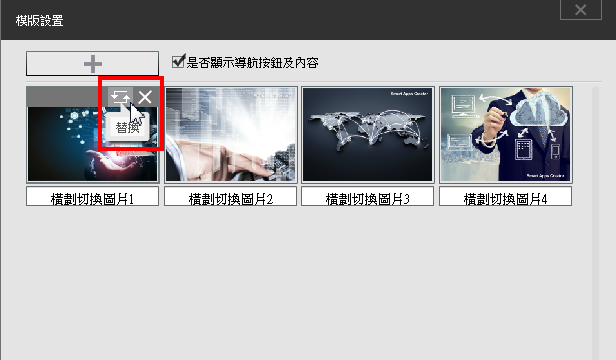
08.請將滑鼠移動到第一個圖片上方,點選出現的『替換』按鈕。

09.點選要更換的同學圖片,按『開啟舊檔』。

10.另外的圖片也一併更換吧。如果照片數量小於4張,點選圖片上方的『X』按鈕可以減少圖片數量;如果要增加圖片數量,則點選『+』按鈕來增加照片。

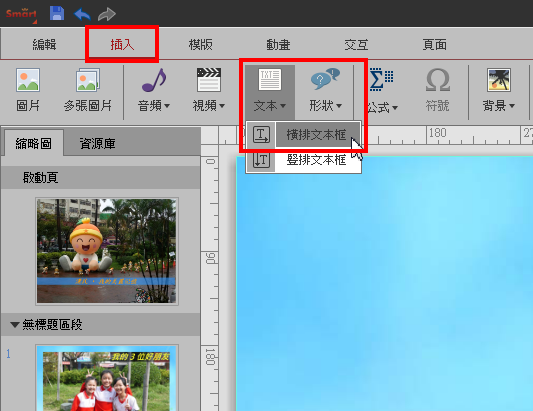
11.接著要加入介紹同學的文字敘述區塊。點選『插入』索引標籤→『文本』→『橫排文本框』。

12.將文本框調整到適當的大小。

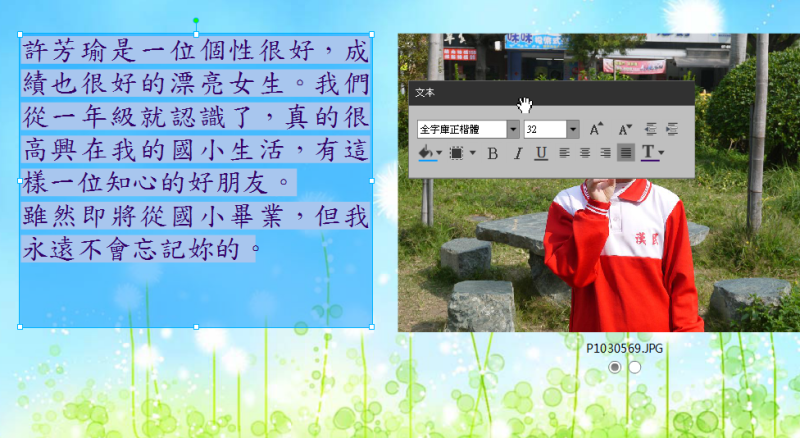
13.文字全部輸入完成之後,將文字區塊用滑鼠『全選』起來,會出現『文本浮動視窗』。

14.在『文本浮動視窗』上變更文字的大小與顏色,文本框的背景顏色與透明度。

15.確認完成設定後的效果。

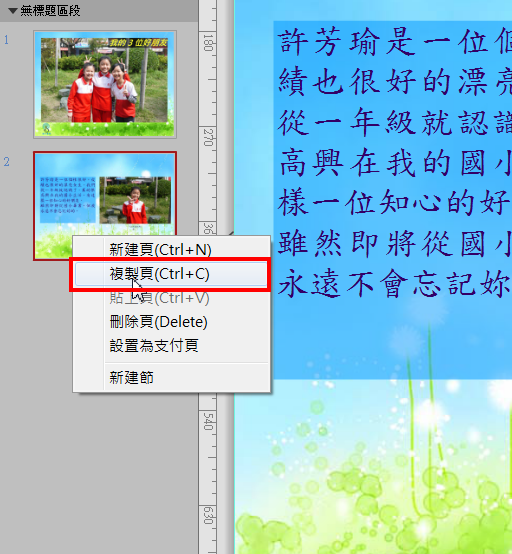
16.接著我們複製這個已經編輯完成的同學頁面,再修改裡面的內容就變成其他2位同學的頁面。在左方『略縮圖』窗格的第一位同學頁面『按滑鼠右鍵』→『複製頁』。

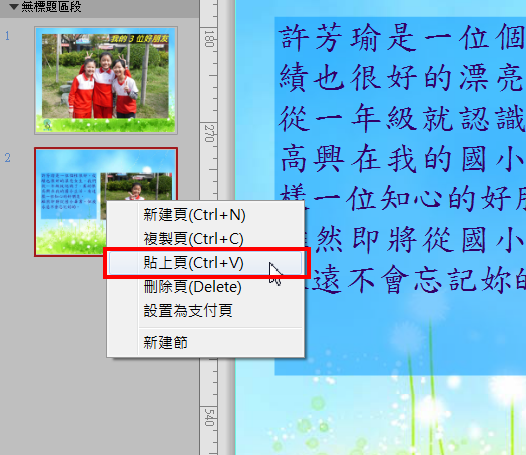
17.再『按滑鼠右鍵』→『貼上頁』。.

18.開始修改第2位同學的頁面,首先當然是點選『照片模板』→『模板設置』,將照片依序更換成第2位同學。

19.變更文字介紹內容,並修改文字的顏色,文本框的背景顏色與透明度。再使用同樣的方式完成第3位同學的頁面吧。

