本單元進度說明:
我們在這單元將加入背景音樂與特殊音效。
請注意:所謂背景音樂是指不論在任何頁面瀏覽,音樂都是一直持續播放的。
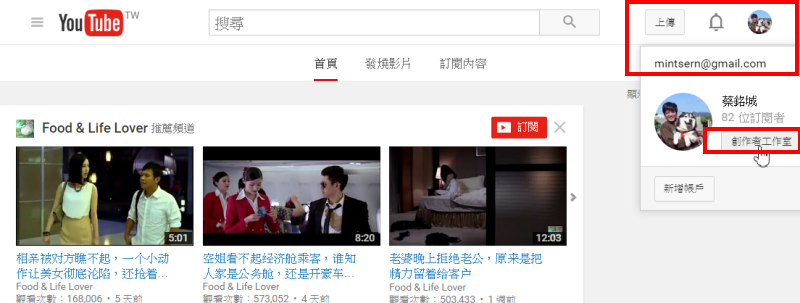
01.在App加入背景音樂要注意別觸犯著作權法,這時我們可以從YouTube取得免費的背景音樂。請先『登入』YouTube,點選網頁頁面右上角的帳號,按一下『創作者工作室』。

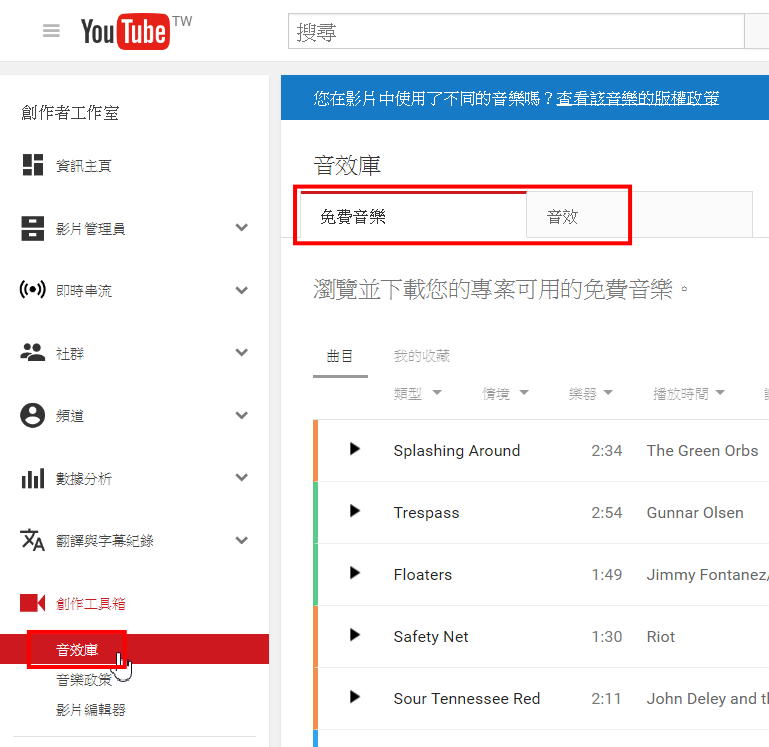
02.點選頁面左方的『創作者工具箱』→『音效庫』,即可看到『免費音樂』與『音效』。

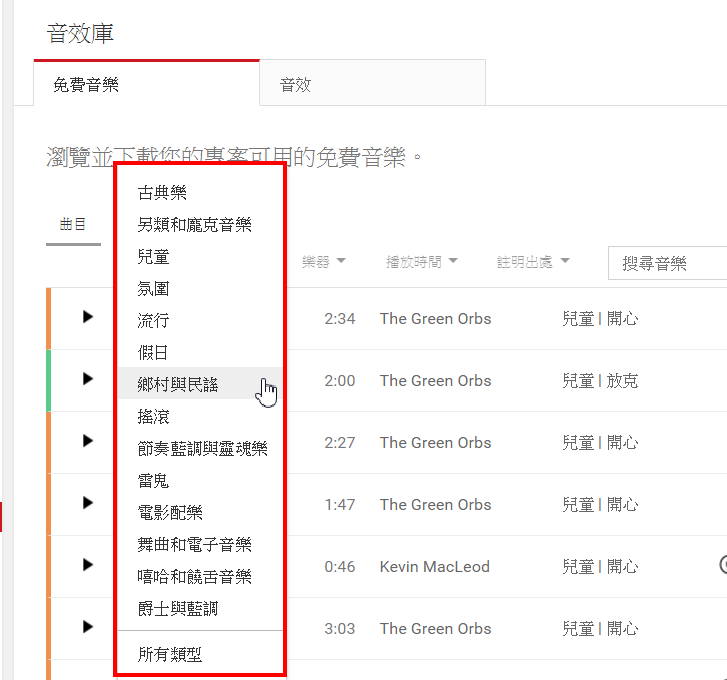
03.由於音樂檔很多,您可以點選『類型』來進行篩選。

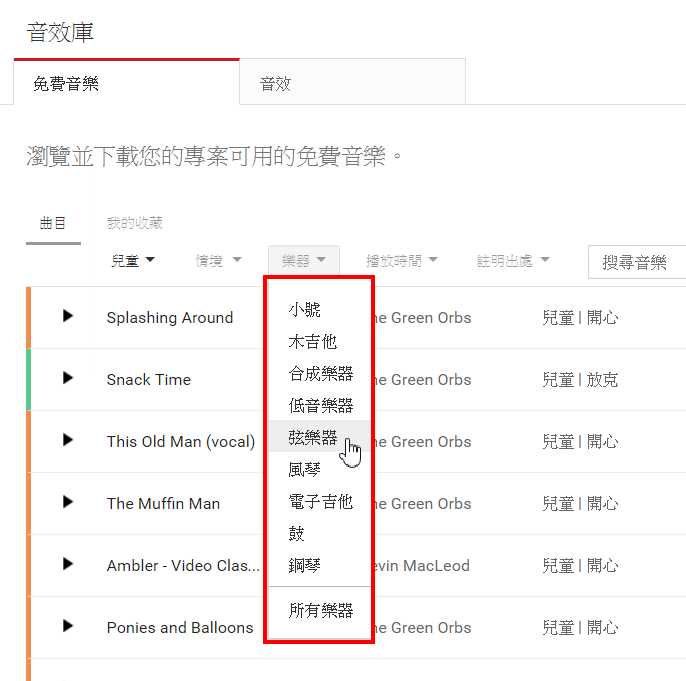
04.也可以篩選『樂器』種類。

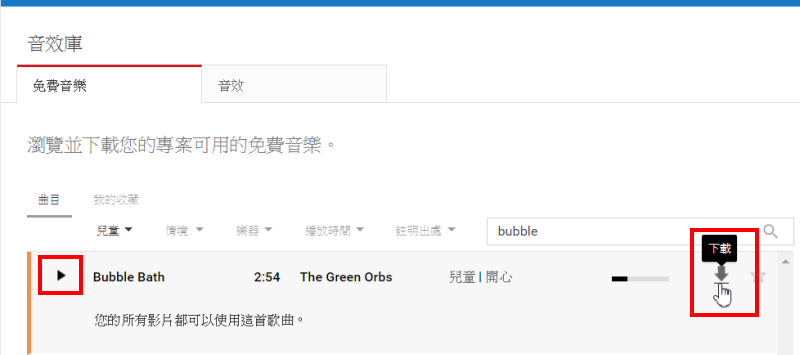
05.找到音樂後,點選左方的『播放』圖示來試聽,點選音樂檔案最右方的『下載』圖示可以下載此檔案。

06.點選『頁面』索引標籤→『背景音樂』→『添加背景音樂』。

07.找到要加入的『音樂mp3檔案』→『開啟』即可。

08.當然也可以僅僅在某單獨頁面播放音樂,而不要持續播放的背景音樂。點選『插入』索引標籤→『音頻』→『本地音頻』。

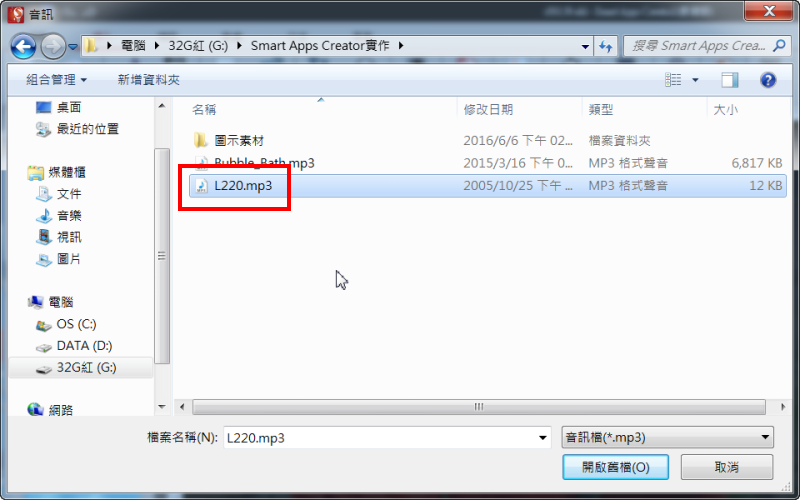
09.找到要加入的『音樂mp3檔案』→『開啟舊檔』。

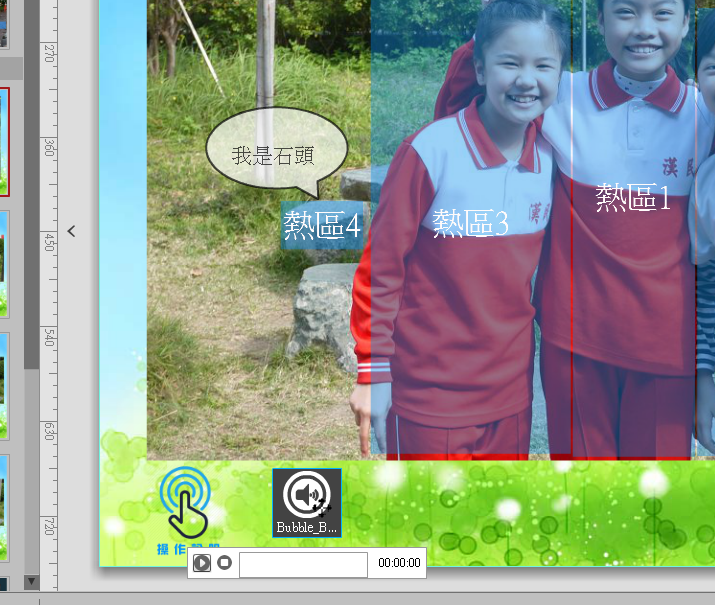
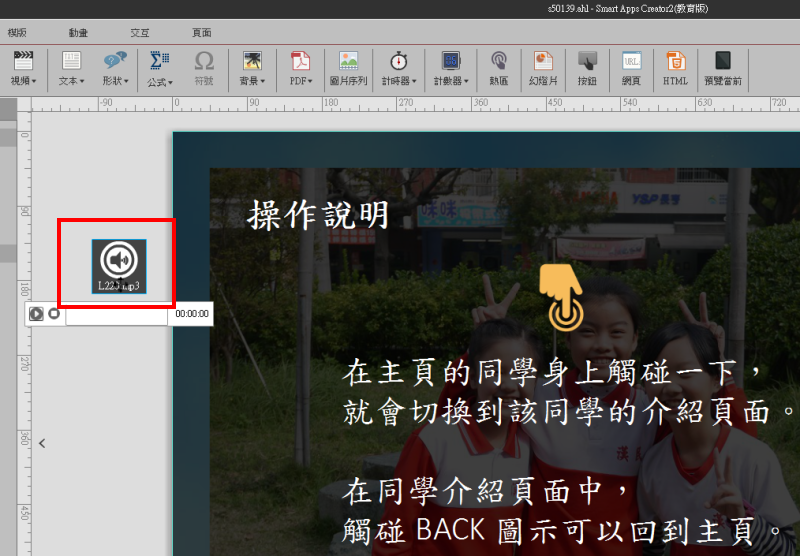
10.將『音樂圖示』移動到適合的位置。

09.我們可以開啟模擬器確認位置是否合適。(特別注意:如果已經設定了背景音樂,頁面中就不適合再加入音頻檔案,這會互相干擾。)

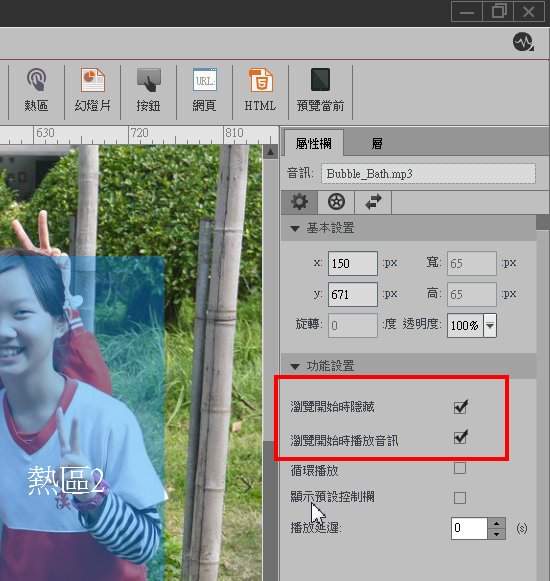
10.如果希望頁面出現時就自動播放背景音樂,那麼請將右方『基本設置』欄位→『功能設置』中的『瀏覽開始時播放音訊』勾選起來。此外,使用者可以點選『音樂圖示』來關閉背景音樂,如果不希望使用者關閉背景音樂,那麼『瀏覽開始時隱藏』也勾選起來。

11.接下來要增加動畫音效。我打算幫操作說明頁面的手指動畫加入音效,因此切換到操作說明頁面,點選『加入』索引標籤→『音頻』→『本地音頻』,找到『音效mp3檔案』→『開啟舊檔』。

12.由於音效僅在特殊條件下啟動,為避免被使用者誤觸,因此將『音樂圖示』拖曳到頁面之外。

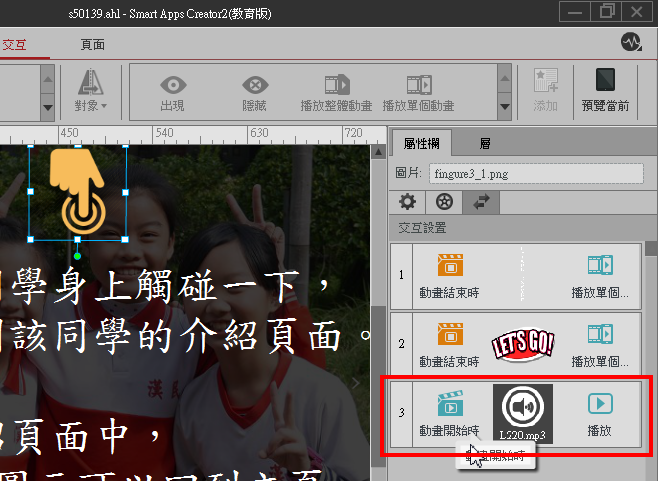
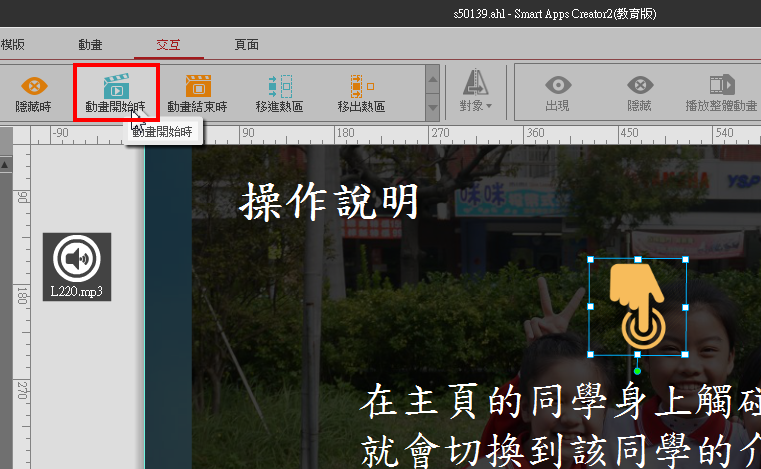
13.我們希望當手指擺動時有音效產生,首先點選『手指圖案』→『交互』索引標籤→『動畫開始時』。

14.因為只有一個動畫,直接按『確定』。

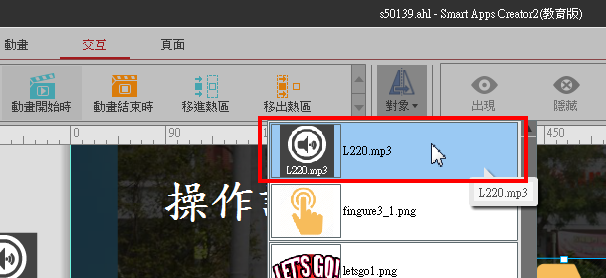
15.『對象』請選擇音效檔案。

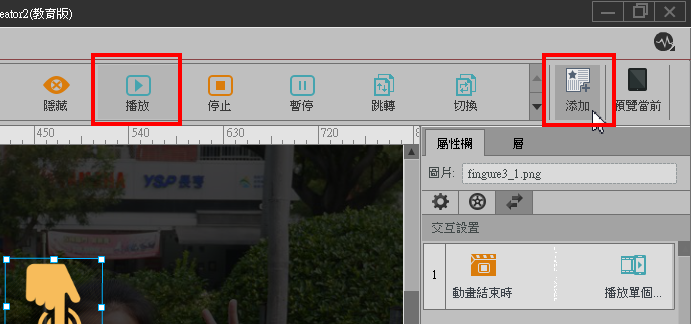
16.音效檔案要進行『動作』當然就是選擇『播放』,再按『添加』。

17.在右方『屬性欄』窗格中即可看到這個音效啟動的交互行為。最後記得開啟模擬器測試背景音樂與音效的效果喔。