12 月 17
本單元進度說明:
教學單元照片為3人合照,每一位都有獨立介紹頁面。
但若是合照人數較多,而其中的某些人不做獨立介紹頁面時,我們可以在這些人身上製作浮出氣泡說明文字。
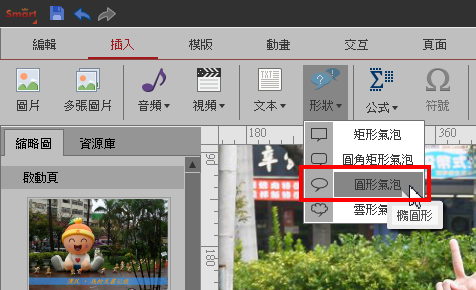
01.點選『插入』索引標籤→『形狀』→『選擇一個氣泡種類』。

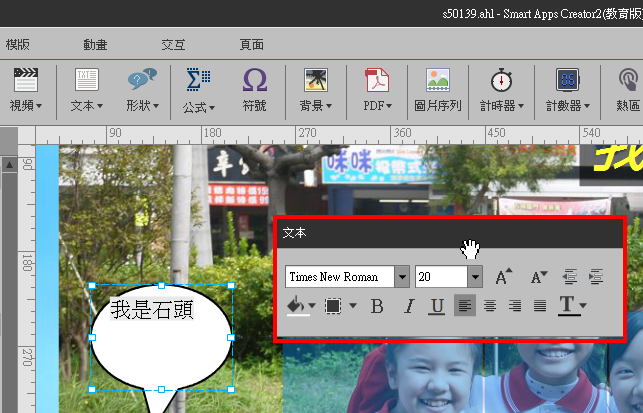
02.請輸入要顯示的文字,並調整文字的大小、顏色等等設定(因為合照3人都已經建立獨立介紹頁面,所以我在這裡是用石頭當示範)。

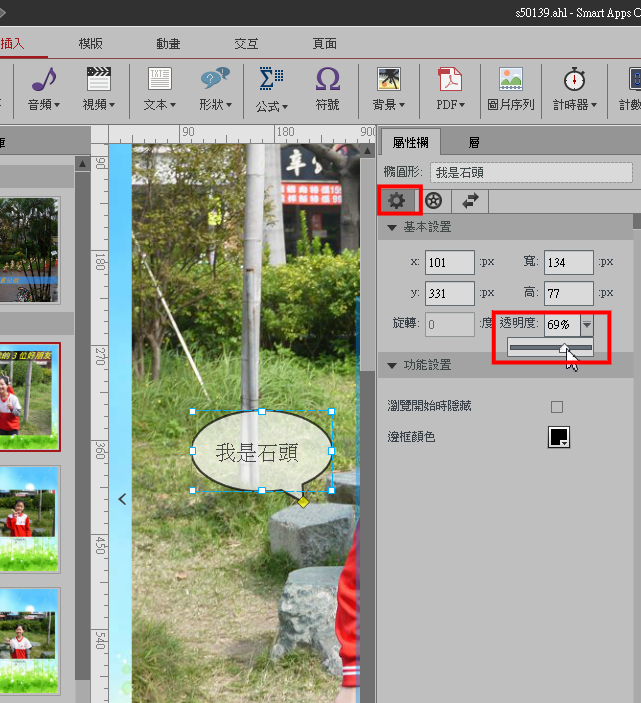
03.將氣泡文字移動到石頭上方,並利用8個『藍色調整點』來設定適當大小,『黃色調整點』則是能夠改變氣泡的指向位置。

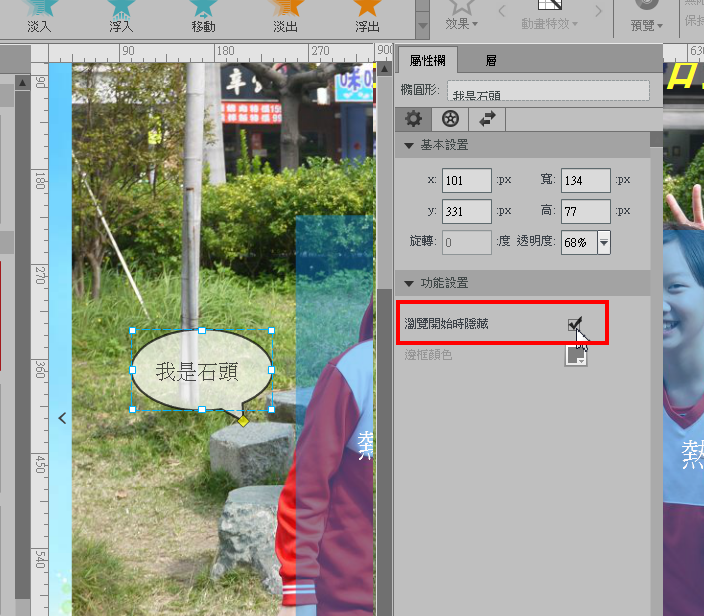
04.若是需要改變氣泡的透明度,請點選右方『屬性欄』→『基本設置』→『透明度』。

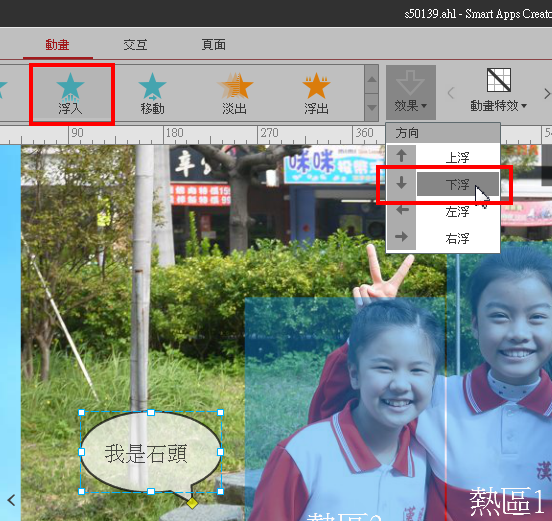
05.接下來為氣泡文字設定動畫。點選『動畫』索引標籤→『浮入』→『選擇一個動畫效果』,這裡我選擇的是『下浮』。

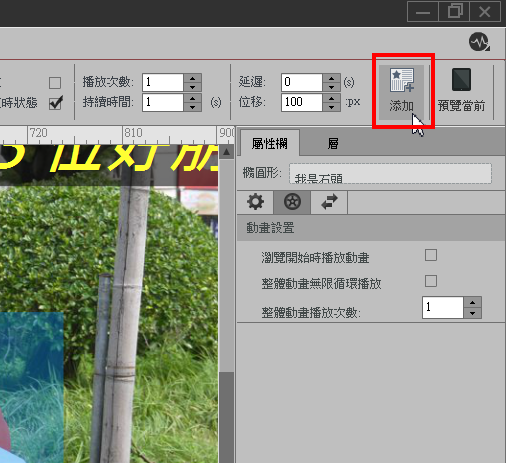
06.完成設定後,點選右邊的『添加』。

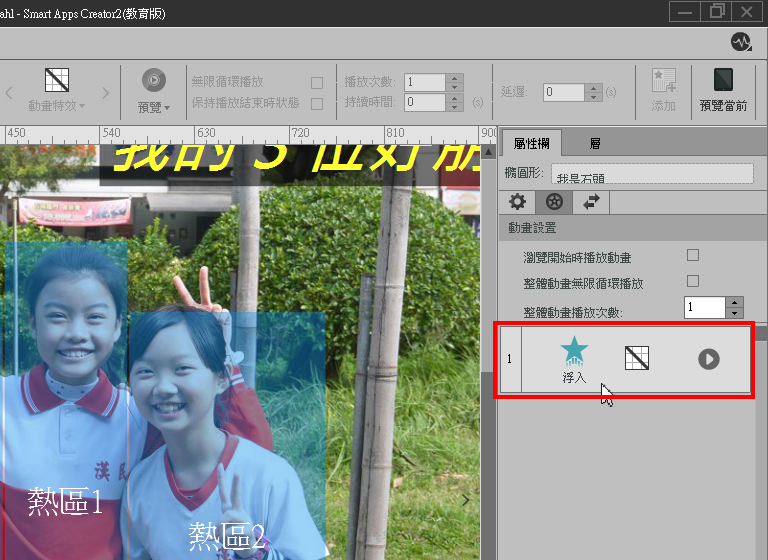
07.完成動畫設置後,可以在右邊的『動畫設置』欄位看到剛剛增加的動畫。

08.我希望氣泡文字在使用者碰觸到石頭熱區時才會顯現,因此將『基本設置』欄位中的『瀏覽開始時隱藏』勾選起來。

09.接著要設置石頭熱區,請點選『插入』索引標籤→『熱區』。

10.調整熱區的大小與位置。

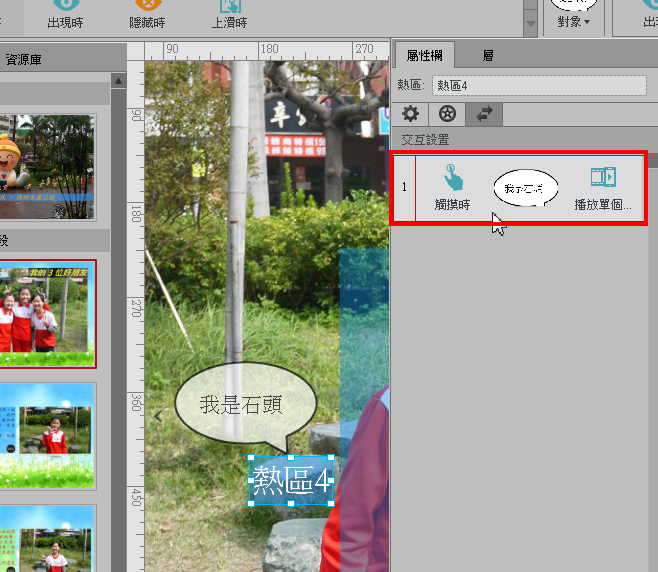
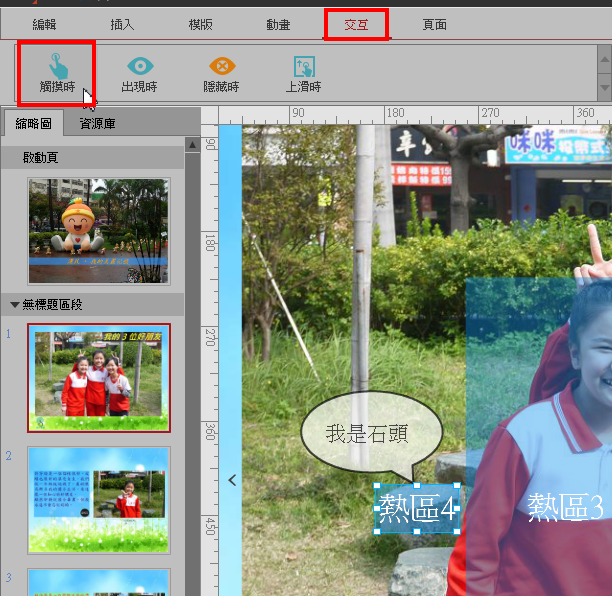
11.我們希望使用者觸摸到石頭這個熱區時,氣泡文字顯現浮出來的動畫效果,點選『交互』索引標籤→『觸摸時』。

12.『對象』當然就是這個氣泡文字。

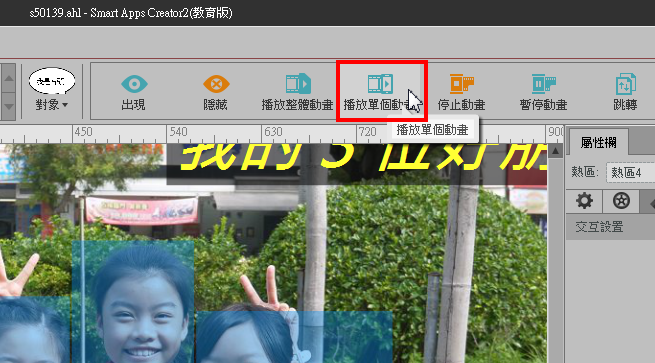
13.『動作』則選擇『播放單個動畫』。

14.因為氣泡文字只設定一個動畫,所以直接按『確定』。

15.在右方『交互設置』欄位中可以看到我們的設定。