本單元進度說明:
建立一個操作說明頁面。
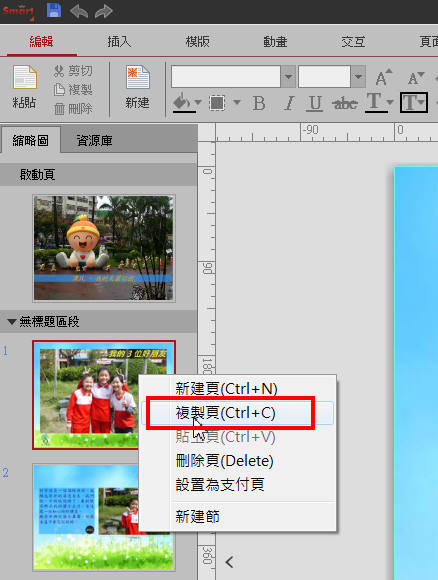
01.我希望操作說明頁的外觀與主頁面的背景圖相同,僅僅上方覆蓋灰黑色半透明遮罩,並以白色字體呈現說明文字。因此,我們要使用複製頁面的功能來建立一個跟主頁面外觀一模一樣的頁面。請在左方略縮圖的主頁面按『滑鼠右鍵』→『複製頁』。

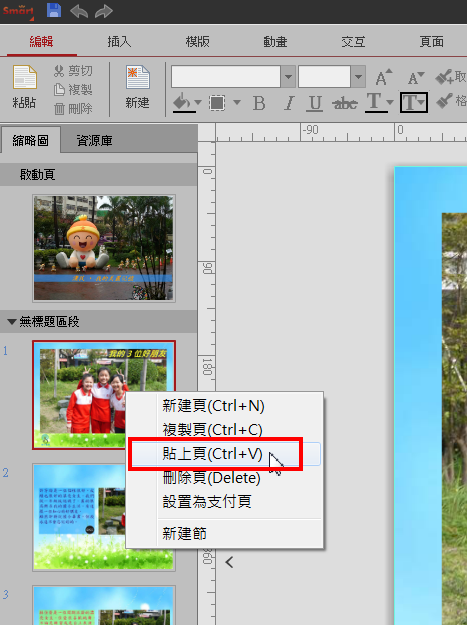
02.接著再按『滑鼠右鍵』→『貼上頁』,會在主頁面下方出現一模一樣的頁面。

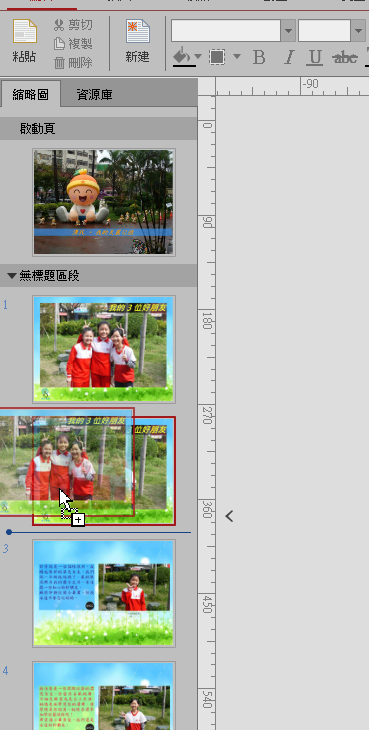
03.將這個新增加的頁面拖曳到最後面位置。

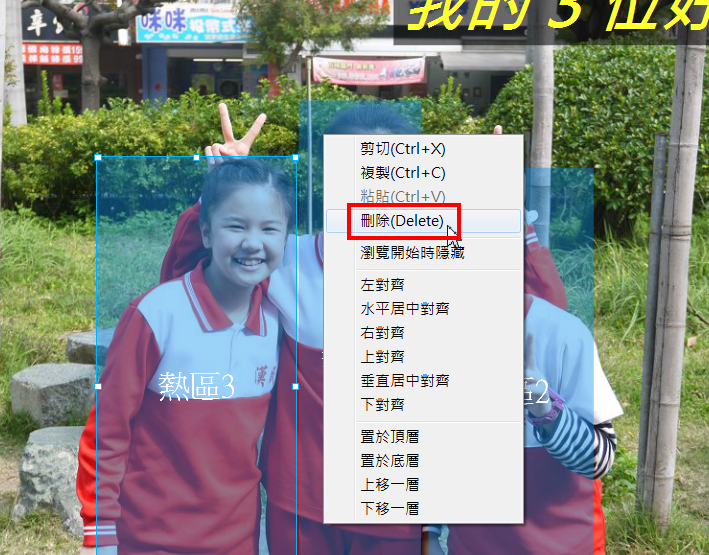
04.這個操作說明頁面我只需要留下背景圖,所以將頁面上原有的熱區與文字全數刪除。

05.檢查一下是否只剩下背景圖。

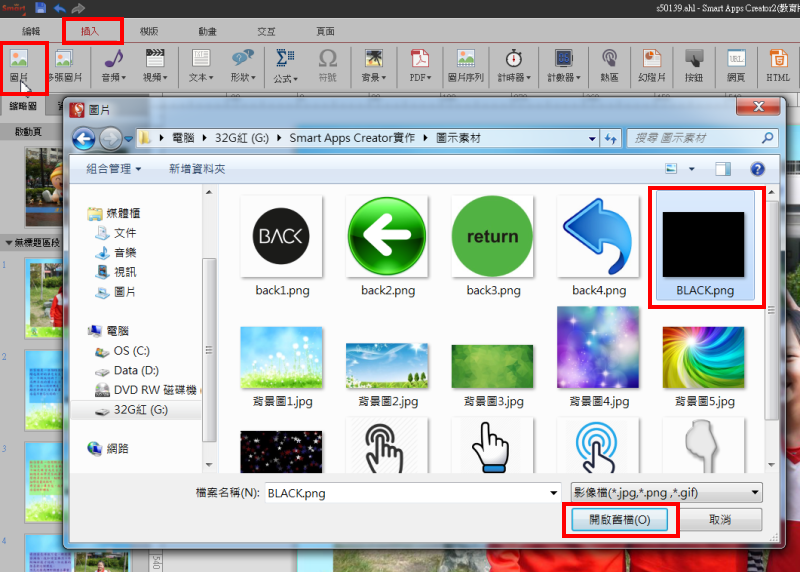
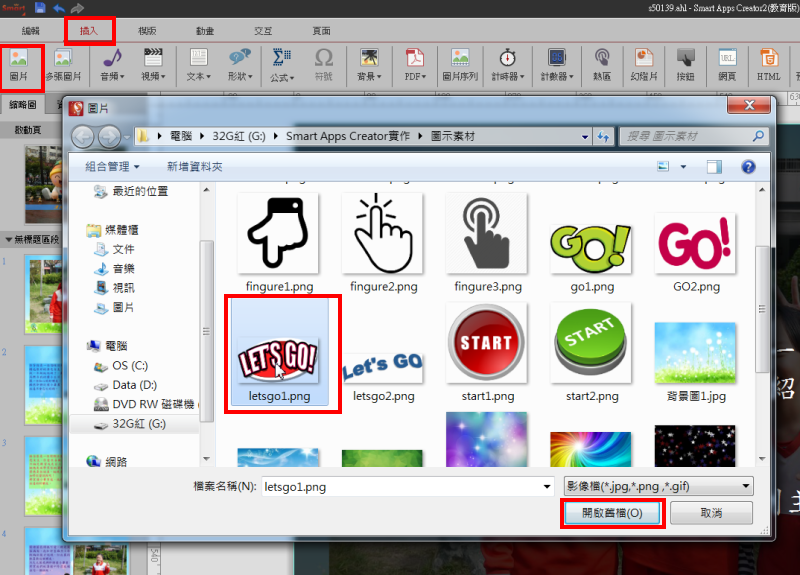
06.點選『插入』索引標籤→『圖片』,選擇事先準備好的黑色圖片。

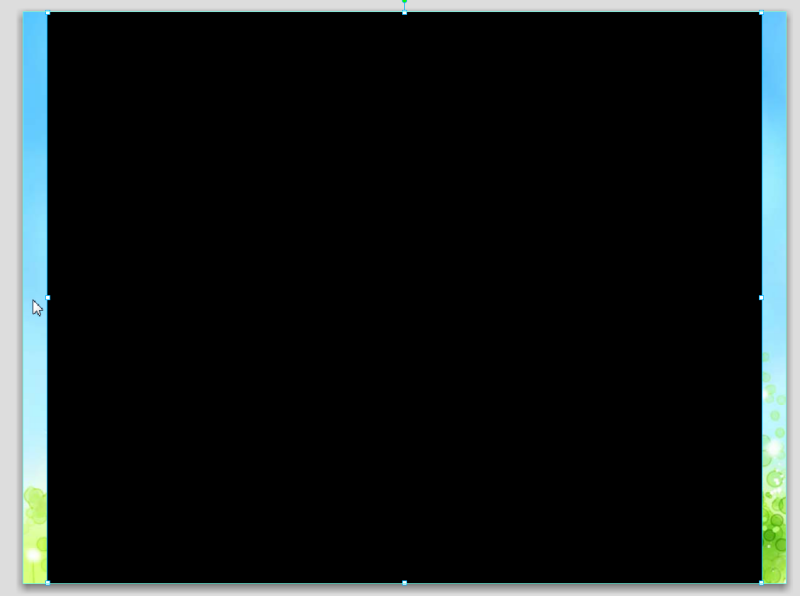
07.拖曳圖片周圍的調整點把黑色圖片占滿整個背景圖。

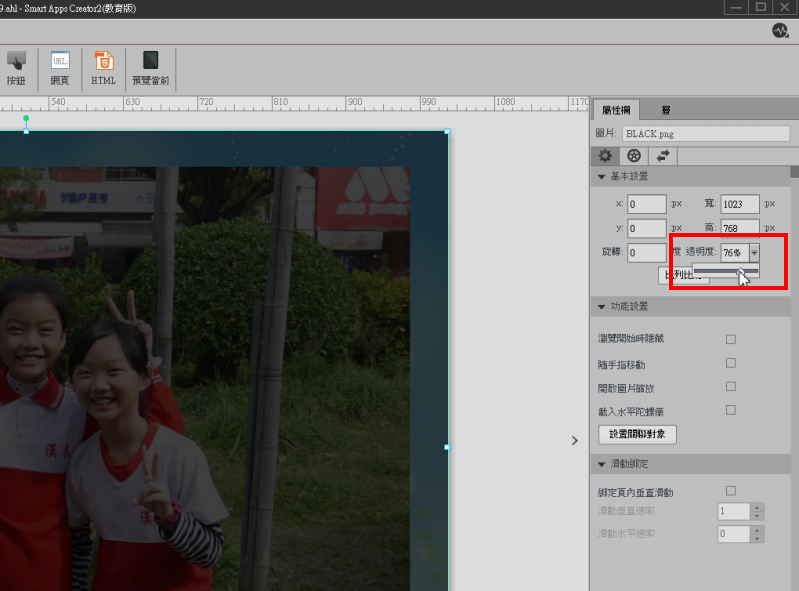
08.在右方的『屬性欄』中,調整『透明度』的數字,讓我們可以隱約看到底下的背景圖。

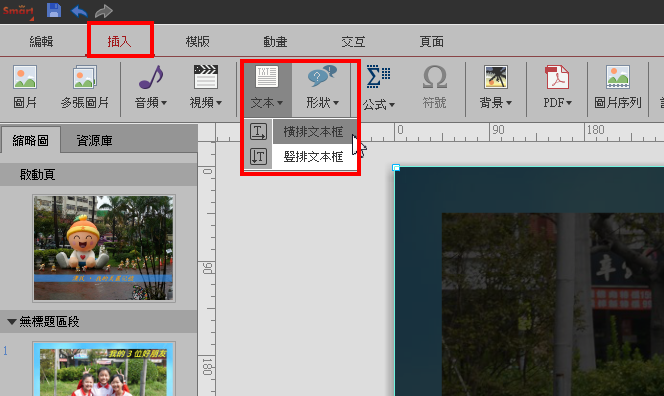
09.接著要輸入操作說明文字。點選『插入』索引標籤→『文本』→『橫排文本框』。

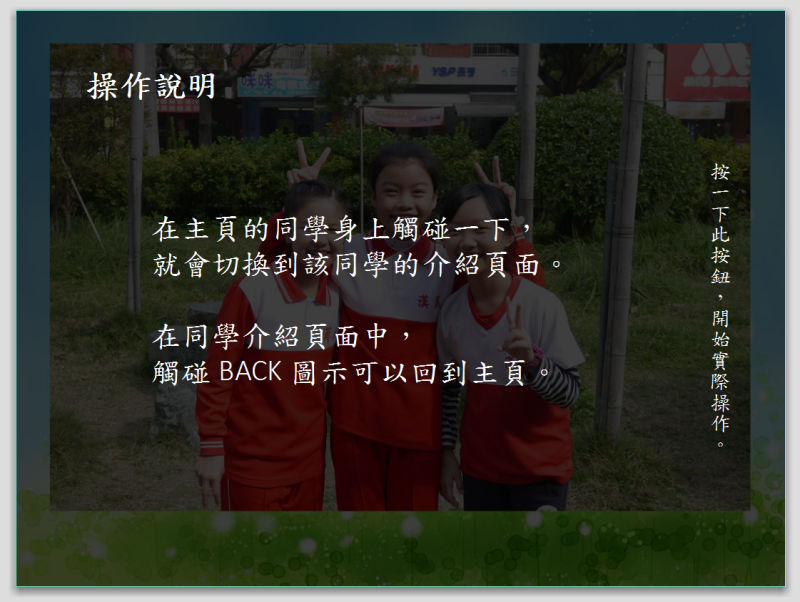
10.先輸入操作說明四個字當作標題,由於我們使用了黑色背景遮罩,因此建議文字色彩使用淡色,閱讀起來會比較清楚。

11.再建立一個『橫排文本框』,這次輸入的則是詳細操作說明文字,並將文本框置於畫面中央。
我們希望使用者在完成閱讀操作說明後能回到主頁,因此在右方建立一個『豎排文本框』,選擇豎排的原因在於希望吸引使用者的注意。

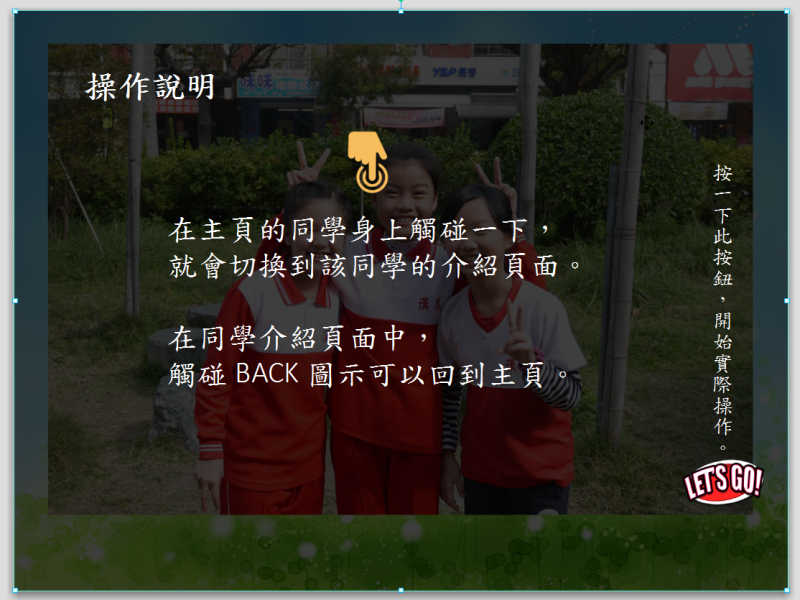
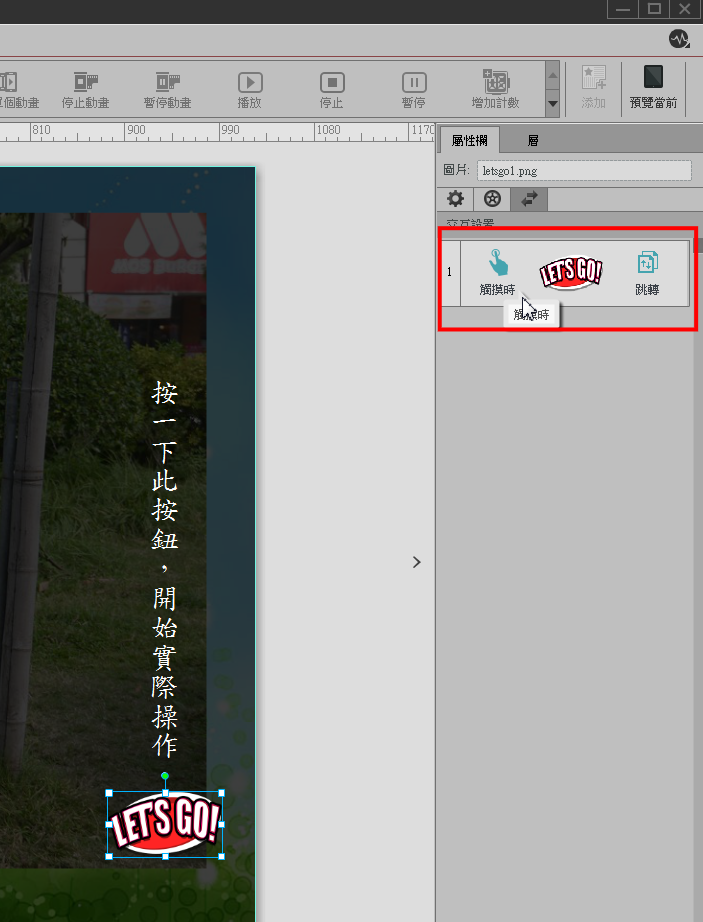
12.我們也在豎排文本框下方插入一張Let’s GO圖案,等一下我們會幫這張Let’s GO圖案建立『交互行為』,讓使用者觸摸Let’s GO圖案就能夠回到主頁。

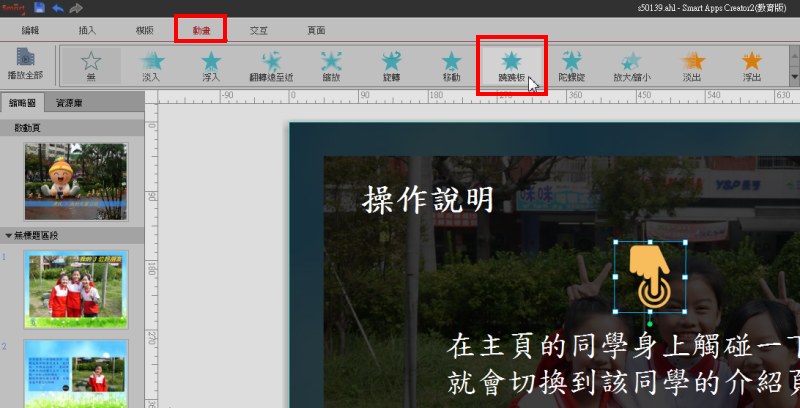
13.接著在中央操作說明文字框的上方增加一個手指圖案,這個手指圖案我們將會增加一個動畫效果來吸引使用者的目光。

14.點選手指圖案,然後點選『動畫』索引標籤→『翹翹板』。

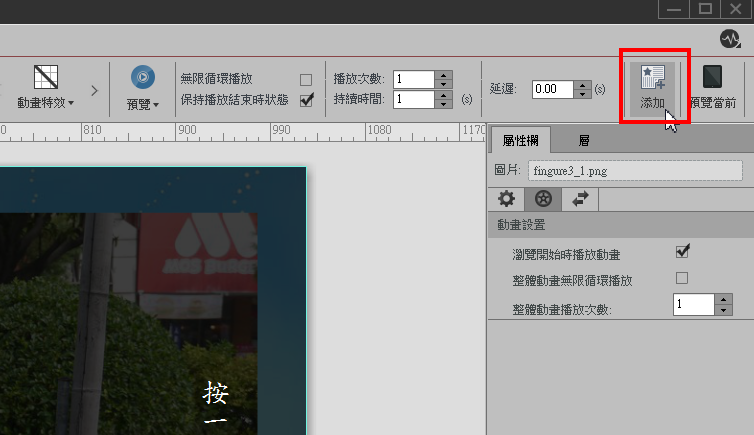
15.接著按右方的『添加』。

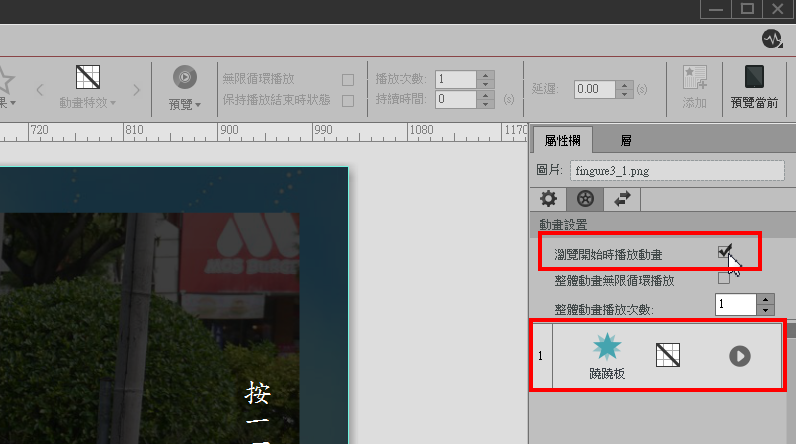
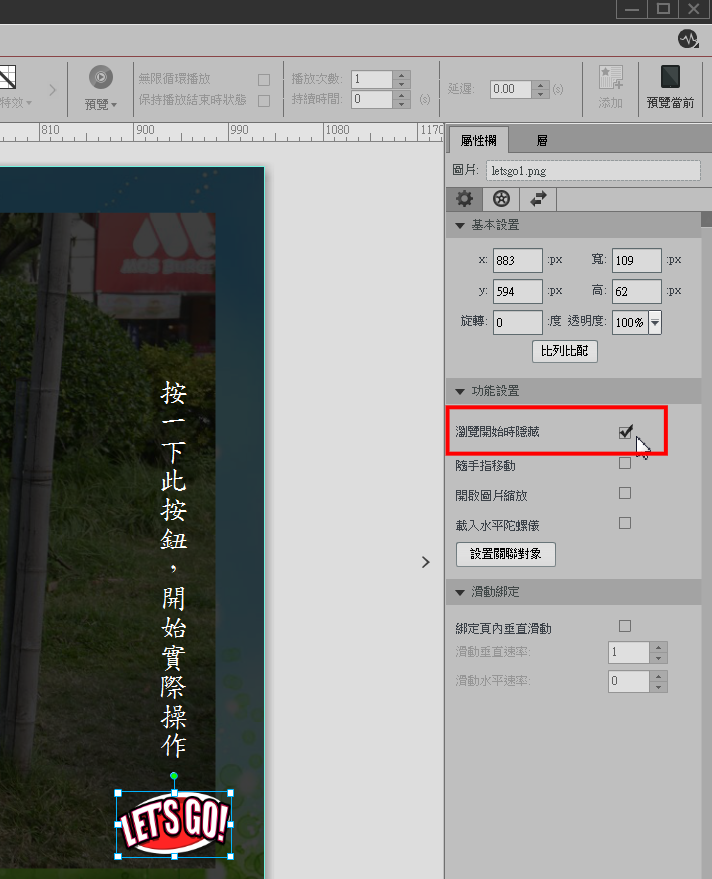
16.在屬性欄中就會出現增加的動畫效果,請『勾選』瀏覽開始時播放動畫,這樣手指圖案從一開始就會有動作。

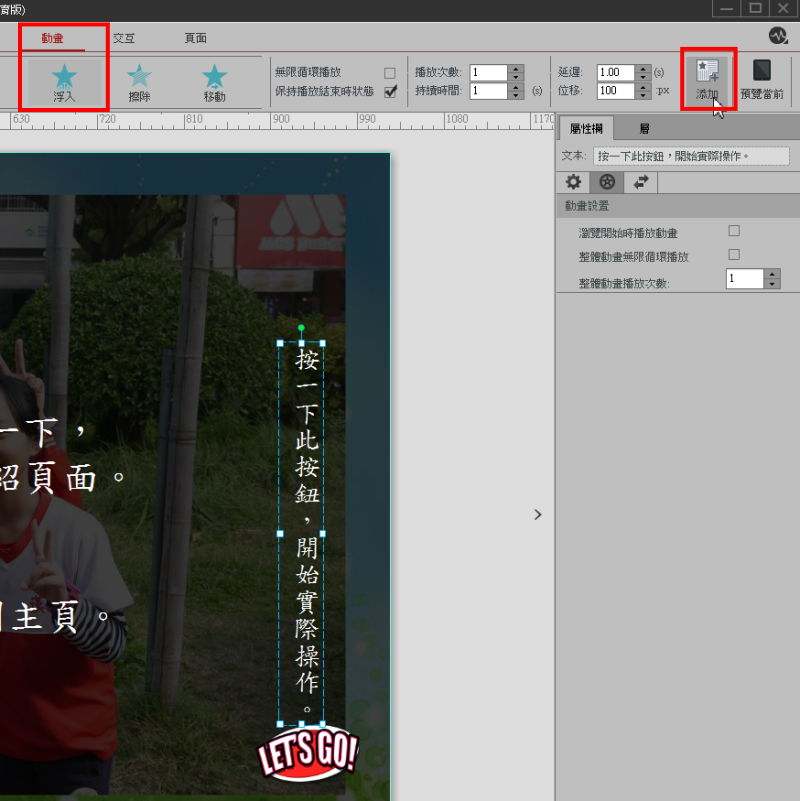
17.為了讓使用者能專心看完畫面中央的操作說明,右邊的『豎排文本框與Let’s GO圖案』都要設定成一開始隱藏,直到手指動畫結束之後才會出現。豎排文本框與Let’s GO圖案都要點選『動畫』索引標籤→『浮入』→『添加』。

18.請將『瀏覽開始時隱藏』勾選起來,這樣就能達到一開始隱藏的效果。

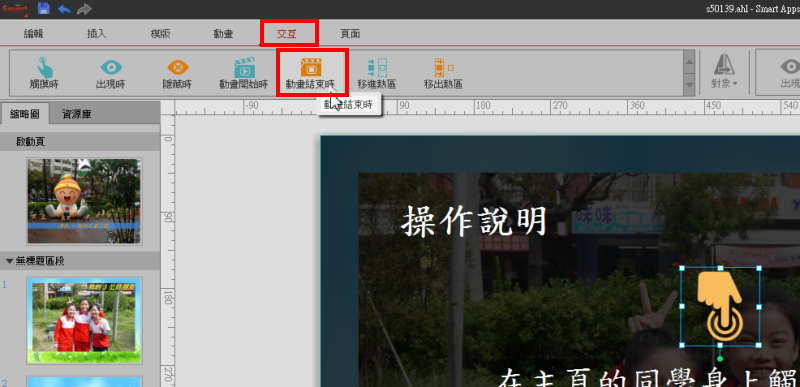
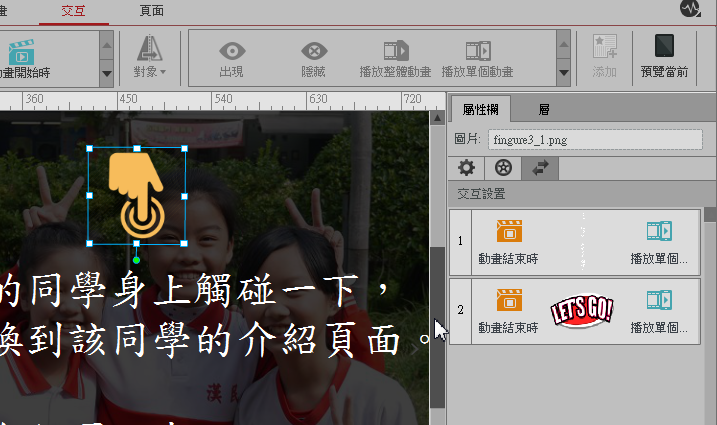
19.選擇畫面中央的手指圖案,點選『交互』索引標籤→『動畫結束時』。

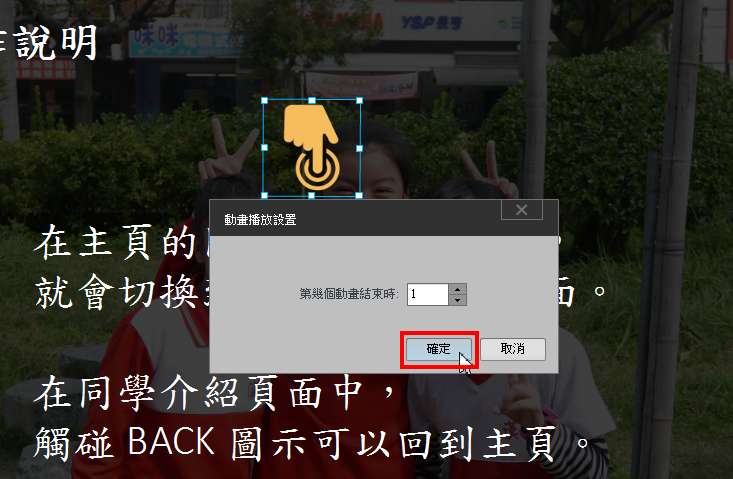
20.因為手指圖案我只設定一個翹翹板動畫,所以直接按『確定』即可。

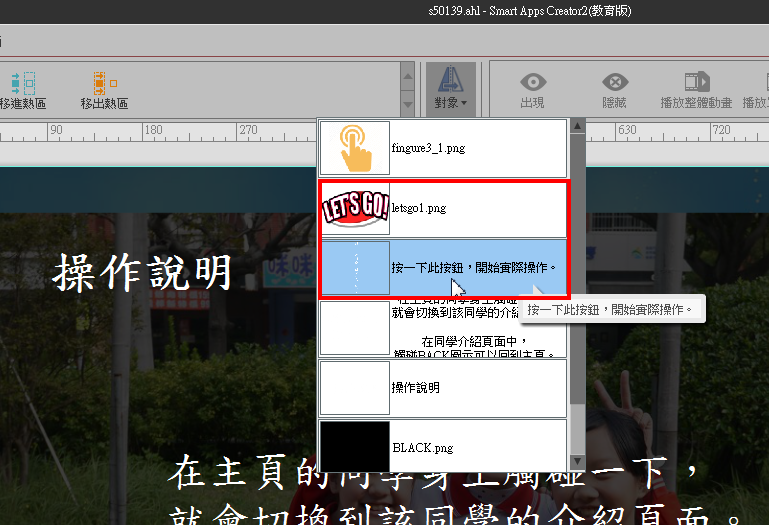
21.在『對象』下拉選單選擇右邊的豎排文本框或下方Let’s GO圖案(這2個項目要分次做完喔)。

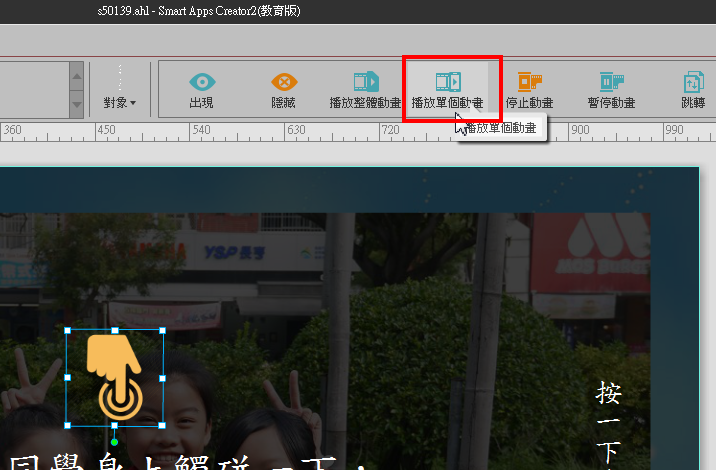
22.在『動作』項目則請選擇『播放單個動畫』。

23.因為豎排文本框與下方Let’s GO圖案都只設定一個浮出動畫,所以直接按『確定』即可。

24.交互作用設定添加完成。當手指圖案的翹翹板動畫結束時,右方的豎排文本框與Let’s GO圖案就會播放浮出動畫。

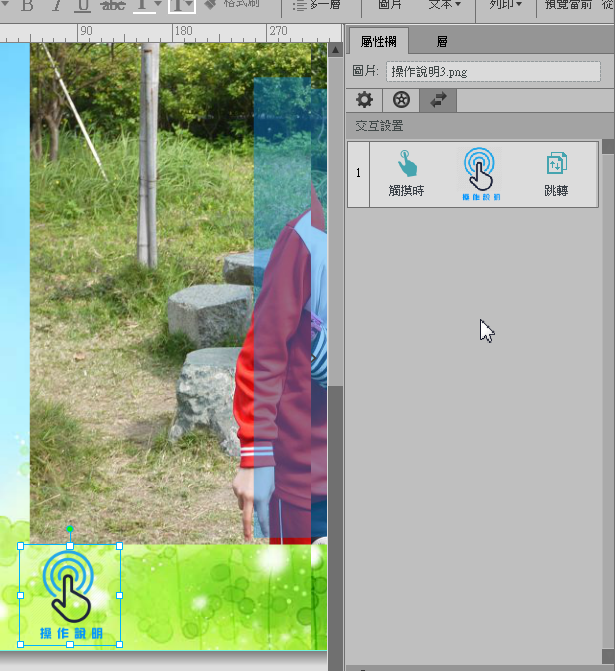
25.接著還要設定當我們觸摸『Let’s GO圖案』時跳回到主頁的『交互動作』,此項操作請參考之前的教學操作。

26.終於完成了『操作說明頁』。我們回到主頁,點選『操作說明』的圖案,請建立觸摸圖案時跳轉到操作說明頁面的『交互動作』。