上傳相片的目的,
當然是分享給進入部落格的人觀賞。
但,
這個部落格居然找不到『相簿』這個頁面連結?
我們的目的在於製作如下的頁面:
在部落格網頁上可以看到『相本』的超連結,

點選了相本超連結後,
可以看到相本列表的頁面。

WordPress是個相當有彈性的架構,
現在就自己動手做一個『相簿頁面』吧!
1.原來的Wordpress網站版面如下,僅有『首頁』與『關於』兩個連結(某些佈景主題甚至不提供這兩個連結),並沒有『相本』頁面連結。

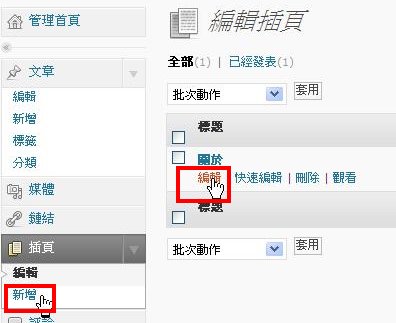
2.進入管理頁面,點選『插頁』。

3.在編輯插頁畫面,看到目前可供編輯的插頁名稱,您可以點選左方的『新增』按鈕,來增加『相本』插頁。這裡則示範將『關於』插頁變成『相本』插頁,點選一下關於標題下的『編輯』鈕。

4.進入編輯畫面,可以看到關於插頁的內容。

5.首先將插頁標題從『關於』改為『相本,並刪除文字區內所有文字』(您可以自行決定要用什麼標題,文字區也可以自行輸入想要呈現的文字)。

6.接著點選『NextGEN.desc』這個按鈕。

7.出現NextGEN Gallery視窗,並顯示『Gallery(相簿集)』標籤。建議切換到『Album(標籤)』,並選擇要放入的相本名稱,完成選擇後按『插入』。


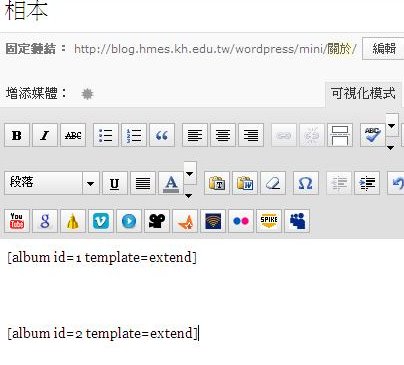
8.文字區已經出現了程式碼。

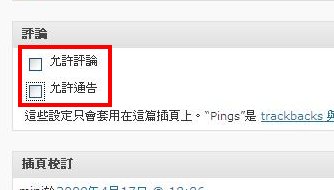
9.將編輯頁面拖曳到最下方,發現頁面預設值是允許評論與通告的。建議取消勾選『允許評論』與『允許通告』,讓網友只能欣賞相簿,而無法在相簿留言。完成設定後,回到編輯畫面上方,按『更新插頁』鈕。


10.回到部落格頁面,原來的『關於』連結已經變成『相本』連結。(若您採用新增插頁,這裡則會多出一個『相本』連結。)

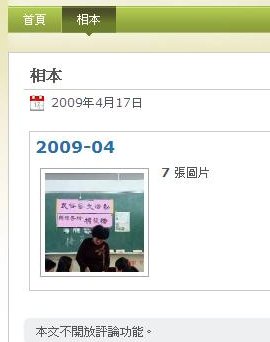
11.點選一下『相本』連結,就可以看到剛剛設定的相本出現了。由於此相本內目前僅有一個相簿集(2009-04),因此僅出現2009-04這個相簿集,並顯示該相簿集內有7張相片。

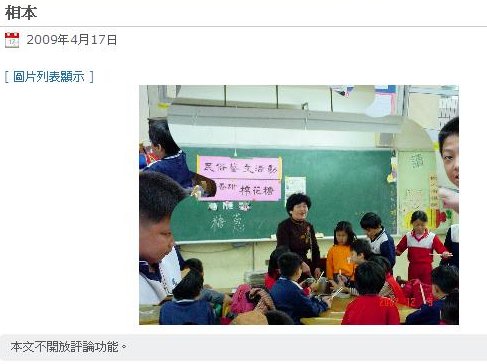
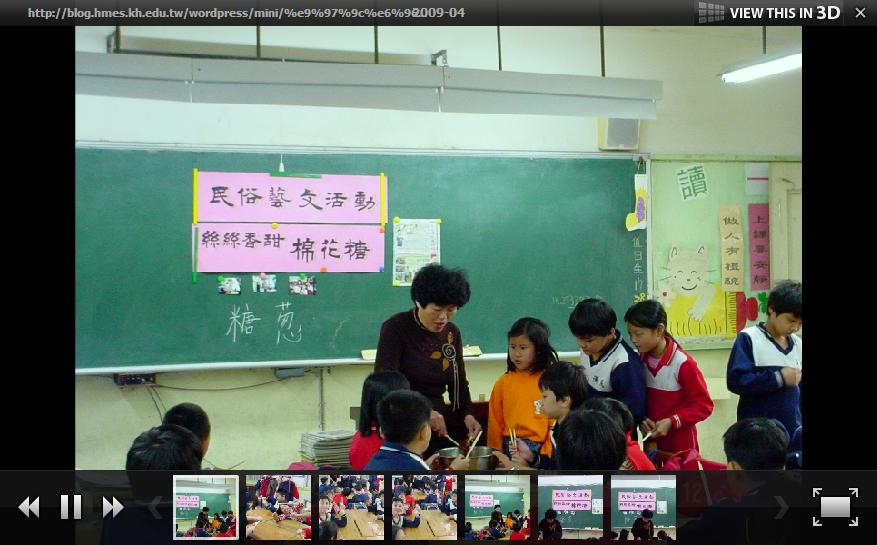
12.點選該相簿集後,會將該相簿集內所有相片列出。並提供使用者以『投影片方式』或『使用PicLens檢視』來觀看。

13.當點選了『投影片方式顯示』,NextGEN Gallery外掛會啟動Slideshow(相片輪播)模式,以FLASH動畫方式自動播放所有相片。若點選『使用PicLens檢視』,則會呈現新視窗,讓使用者進行操作。


14.我們可以依照上述的方式,在相本插頁內繼續增加新相本。這次選擇『老師』相本,完成插入後,在文字區中多了一行程式碼。


15.更新插頁後,回到相本插頁。發現底下多了兩個相簿集(因為『老師相本』內含有『mini』與『family』兩個相簿集)。

後記:
若有相本屬於個人私密性質,只要上述過程不加入該相本,那麼該相本就不會展示在相本插頁中了!
